StepZen's Schema Explorer provides various tools that make it easy to build, deploy, and test a GraphQL API on StepZen. With this Explorer, you can:
- Run GraphQL operations
- Construct Queries, Mutations, and Subscriptions
- Explore the GraphQL schema
- Search your query history
- Generate (frontend) boilerplate code for use in your application
- Get a locally running GraphQL API
Note: You can also use the StepZen Explorer in the dashboard to test GraphQL APIs created with tools other than StepZen. The Explorer works with any GraphQL API available at a publicly accessible URL.
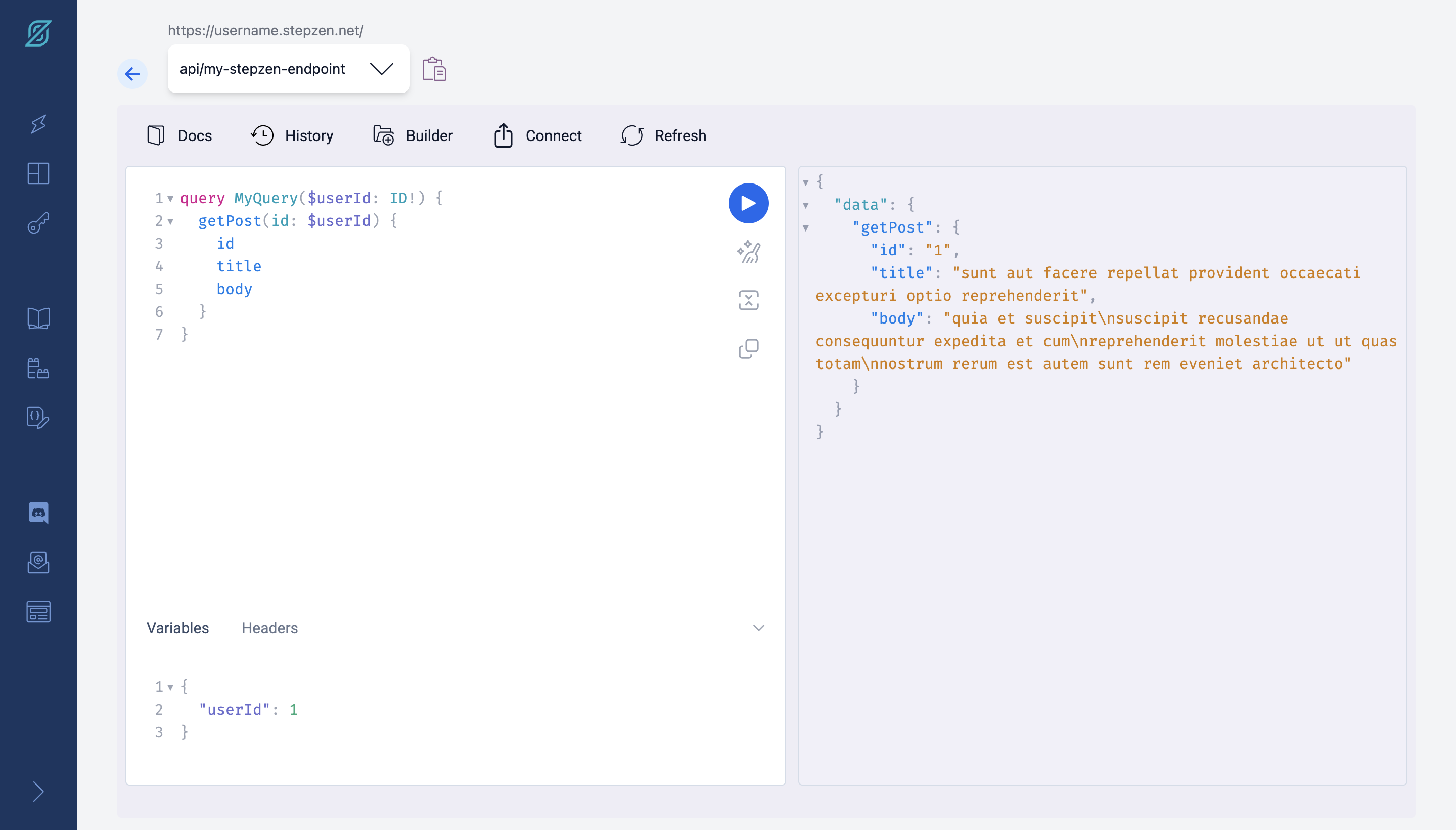
Query Editor
Your primary interaction with the Explorer will likely be with its query editor. The query editor enables you to create queries with automatic code hinting and then run them against your deployed StepZen API. Begin by typing a query in the editor pane on the left. Click the blue play button/right arrow next to the query editor to see the results in the Results pane on the right.

The query editor provides you with various tools to help you build and test your queries, including a panel that you can use to add variables and headers to your query.
In the Query Editor, you can use the following functionalities:
-
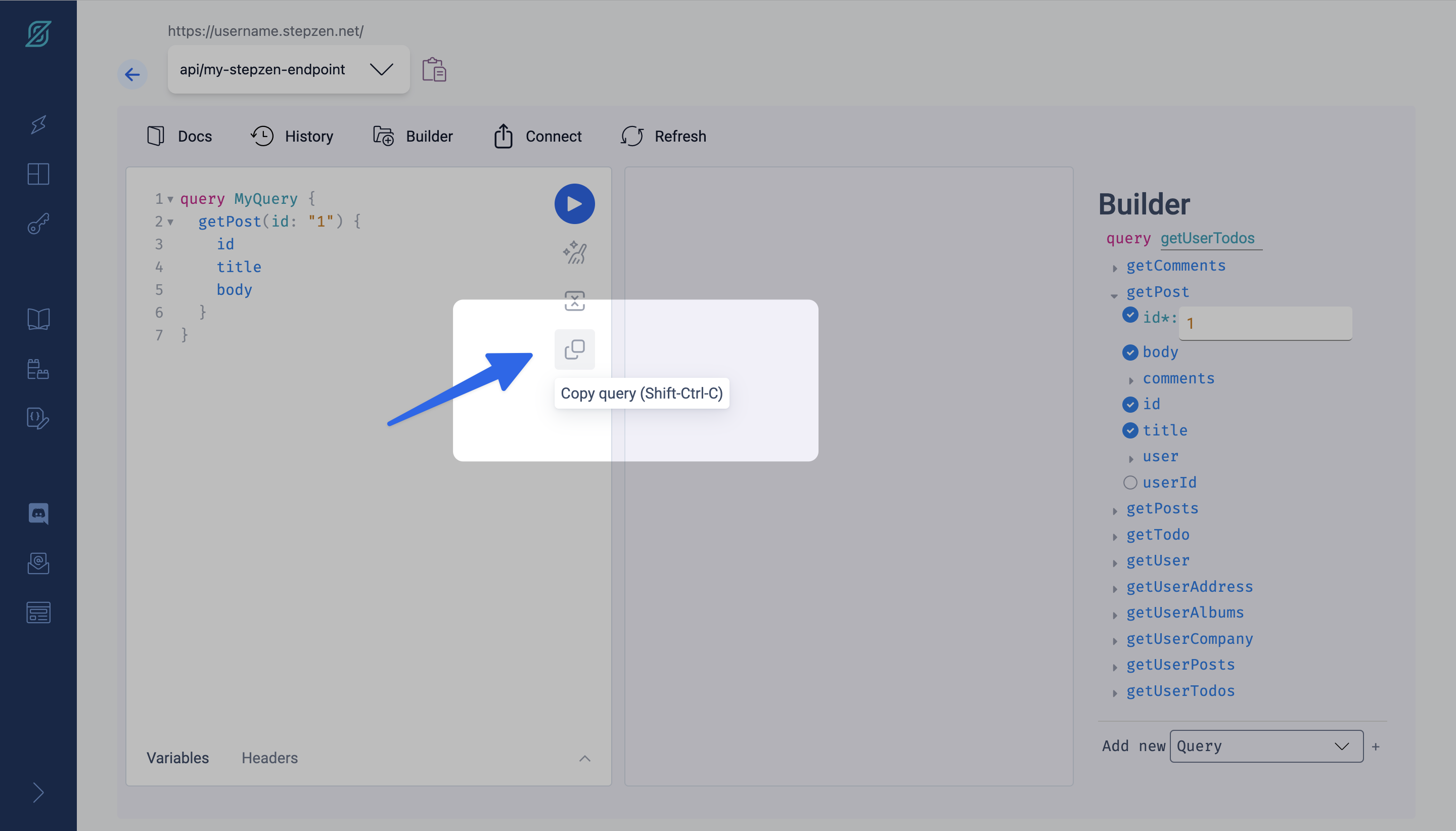
Copy a Query
If you look at the Explorer, you can see a copy icon next to your query. This enables you to make a copy of your current query in the Explorer:

This is useful when you want to copy a query you've already written and then use it in the application you're building.
-
Prettify
The Prettify button cleans up the formatting of your query code to improve readability.
-
Merge fragments into Query
There are times when you want to merge a fragment into a query. For example, if you have a fragment that you want to use in multiple queries, you can merge it into the query. To do this, click the Merge Fragments into Query button:
This way:
fragment PostFields on Post { title body } query MyQuery { getPost(id: "1") { id ...PostFields } }
Would become:
query MyQuery { getPost(id: "1") { id title body } }
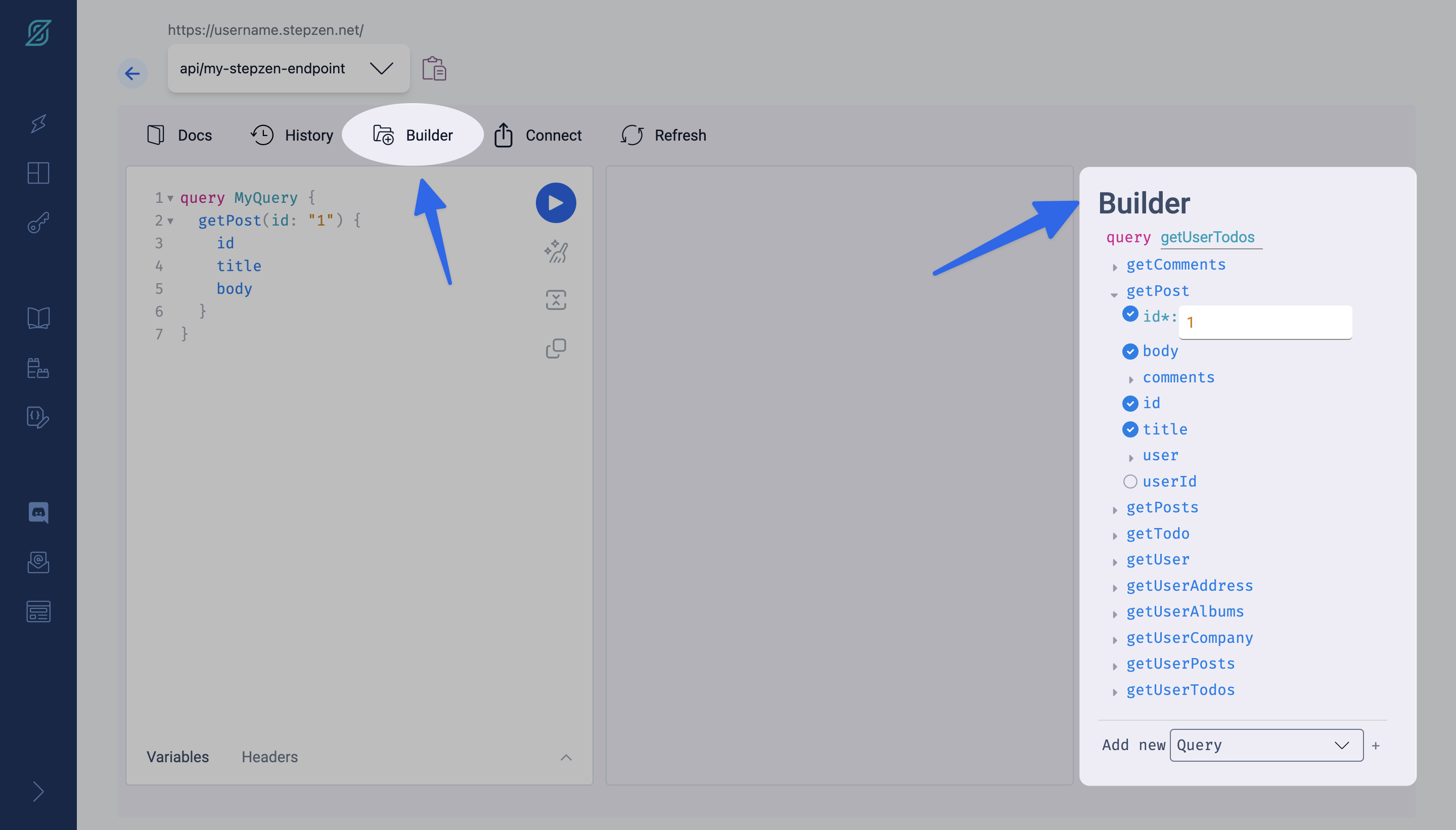
Query Builder
The Query Builder tab provides an easy interface to construct queries. Click Builder to open the tab:

You can add queries to the query editor. Edit which fields appear in the query by checking and un-checking their corresponding boxes.
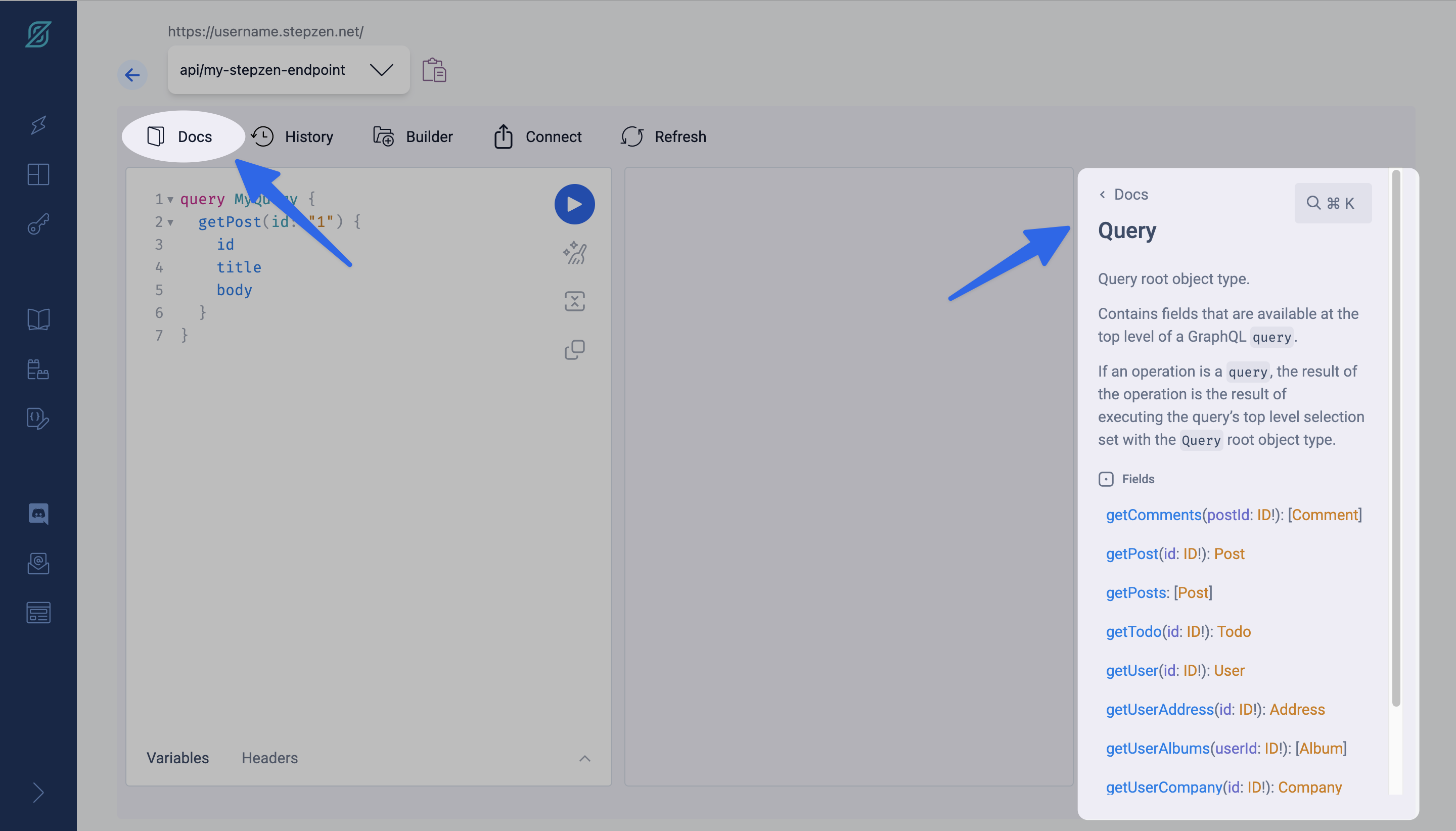
Explore the GraphQL schema
Click Docs at the top right-hand corner to expand the Documentation Explorer. Generally, this will only show a root type of "Query" for StepZen APIs. Clicking on the query type shows a list of all the queries available within this schema.

Clicking on the return type of a query shows the details of that GraphQL type, including the properties and their types.
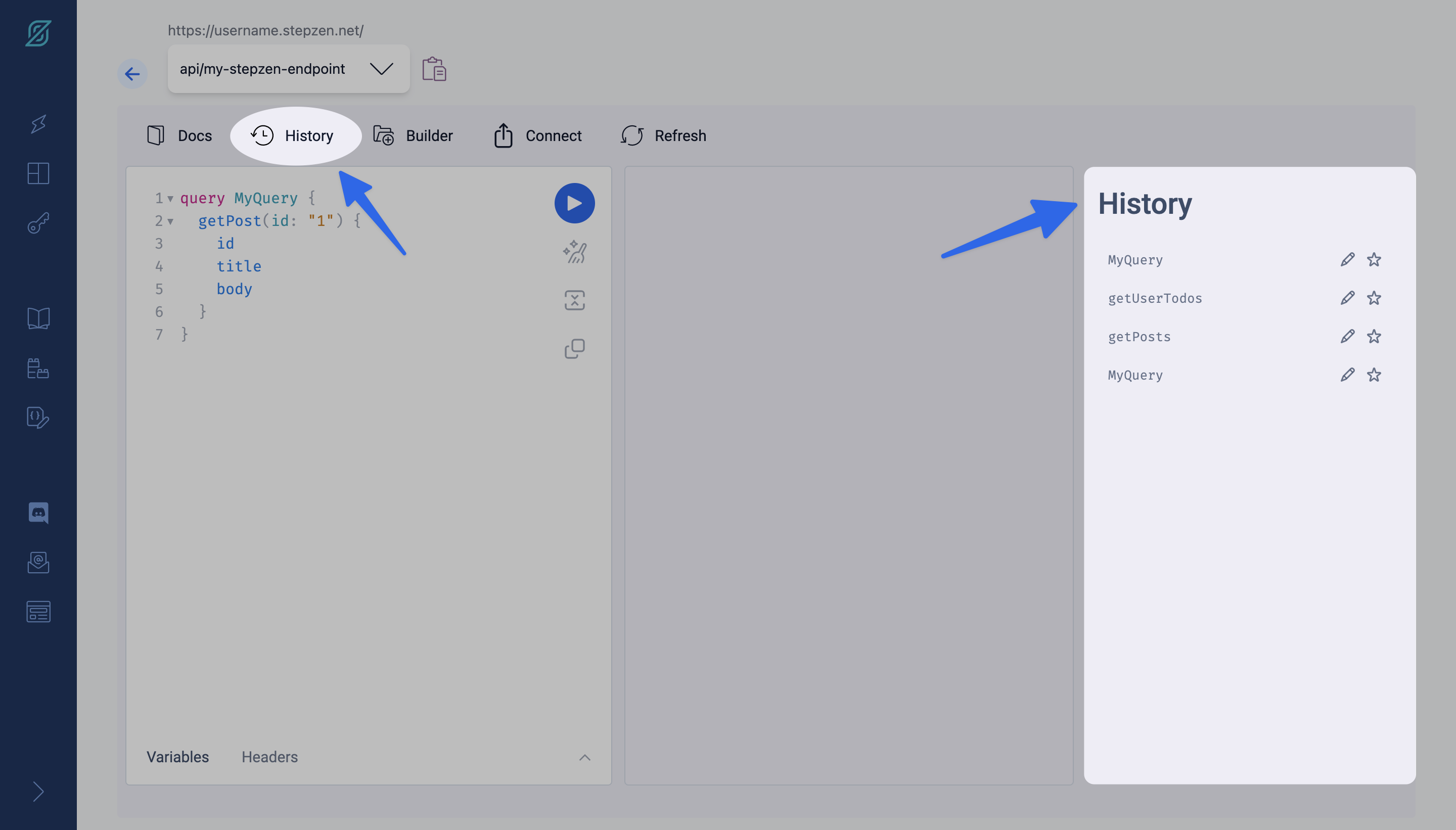
History
To revert back to a previously made query, click History to open the History tab with your previously submitted queries:

You can edit the query's name by clicking the pencil icon that appears when you hover over a specific query. You can also mark a query from your history as a favorite by clicking the star icon.
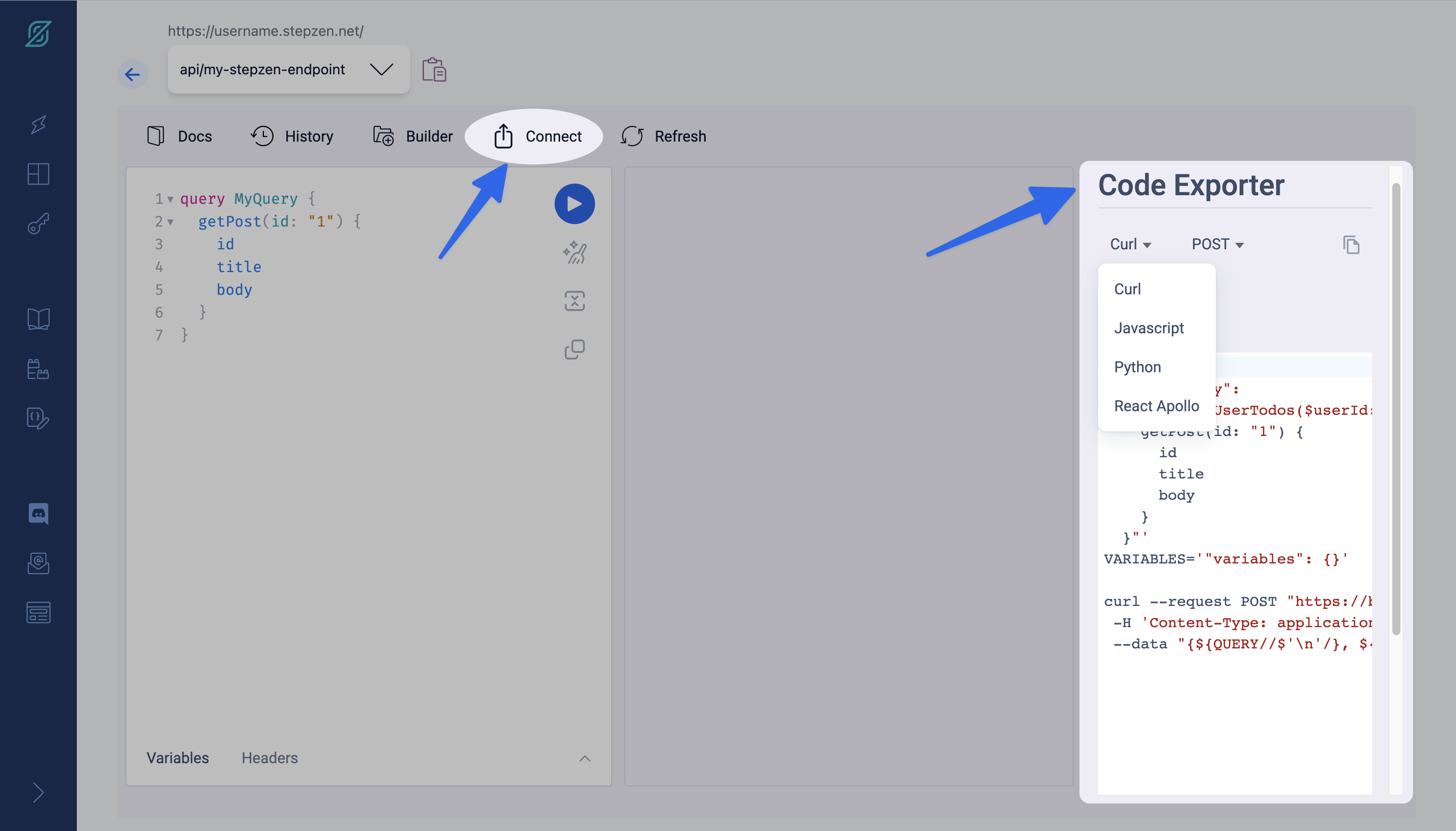
Export boilerplate code
StepZen Export provides the boilerplate code you need to consume data from various frontends (it supports cURL, JavaScript, Python and React Apollo).
Click Connect to open the Code Exporter tab:

This provides boilerplate code you can edit, to help you get your application's frontend up and running faster.
Embedded GraphiQL
Instead of using the StepZen Explorer in the dashboard, you can also use the embedded GraphiQL interface. This becomes available on localhost when you have deployed a schema to StepZen and enter development mode by running stepzen start --dashboard=local command (with the --dashboard=local flag). For example, if your endpoint is api/my-stepzen-endpoint, you can access the embedded GraphiQL interface at http://localhost:5001/api/my-stepzen-endpoint.
This interface serves as a local proxy to your StepZen API. It is only available when you are running stepzen start --dashboard=local, and becomes unavailable when you stop the development environment.
You can only use the localhost endpoint for GraphiQL in the browser. For network requests, you must use the actual GraphQL endpoint that was created. Since the local proxy is only used for the development of your endpoint, it makes requests using the Admin key by default. If it were a true proxy, it could create a security vulnerability. To prevent that, the proxy only accepts requests from the stepzen start workspace running in your browser.
