GraphQL Architecture Master Class: Build Quicker. Run Better.

 Helen Whelan
Helen WhelanThe video recording of the first episode in the GraphQL Architecture Master Class, titled Build Quicker. Run Better. is available on the StepZen YouTube channel
GraphQL Architecture Master Class:
Pro Tips for Architecting a Data Access Layer with GraphQL
The master class takes us on a journey to explore the key tenets of GraphQL as a new architecture for APIs and how the future of federated access to data is shaping up. Our series is inspired by observations about how GraphQL APIs, and APIs in general, are implemented. It also comes together with gratitude for the hundreds of developers and architects who have shared their use cases, issues, considerations, and more with our hosts (Anant Jhingran and Carlos Eberhardt) over the years. Their goal in this first episode was to walk through today's approaches to building GraphQL, some open questions and challenges with these approaches, and then describe an approach for how GraphQL can be built faster (and better) and run better.
Why GraphQL?
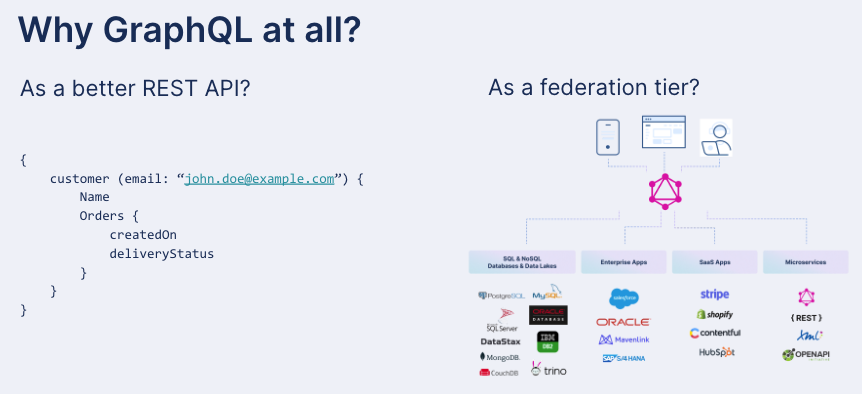
So we kick off the conversation by asking "why GraphQL at all?"
APIs are the de facto standard for connecting and sharing data. Yet, API architectures have not evolved. Two things that databases have done well — operating declaratively and knowing how to federate data — stand to revolutionize how APIs are built and managed.
REST APIs are awesome but clearly, GraphQL is gaining developer mind share as it enables the consumers of the APIs - the application developers - to ask for whatever bits of data they want. As GraphQL is becoming useful and providing that enhanced developer experience, these app developers are putting pressure on the backend teams to deliver a performant GraphQL API.
A second and even broader architectural reason for GraphQL adoption is its "superpower" of being able to abstract away where the data is coming from. Your data resides in database systems, enterprise apps, SaaS apps, first and third-party APIs, and microservices. With GraphQL you can provide an interface for an app developer to get all the data they want - easily - and irrespective of where the data resides.

The Problem with Current Approaches
80% of the GraphQL code you’re writing and maintaining is unnecessary!
So how to write less, more efficient GraphQL?
So you've decided to build GraphQL! There are two popular ways of approaching it.
-
Write code with OSS tools and libraries
In this case, use graphql-js equivalent in your favorite language. Starting with code you get the flexibility of being able to code your way through any backend, but everything is code. You write code using your favorite language Golang, Rust, or Java ... and write a set of resolvers to connect the data you need.
-
GraphQL-on-X
In this case, use Hasura or Fauna for example - point at a database to generate your GraphQL API. Starting with a tool you get simplicity but an API tightly bound to the source.
So you can get the flexibility to build any GraphQL, but have to code a lot. Or you can get simplicity, but only against a specific backend (typically a database). There are challenges with these two approaches. When you're writing your code every backend is different and your code becomes bespoke, and hard to understand and debug. It tends to be repetitive code as you're having to do the same things for each backend.
With the second approach, you typically find that the tools work well again the specific backend - the database, but then consider that REST, XML, or SOAP APIs are all different making it difficult to GraphQL-ize those backends in a uniform fashion.
Hard Problems: API Performance, API Security, API Deployment at Scale . . .
In addition to finding efficient ways of building the API, there are a lot of hard problems to be addressed to implement a successful API program, including
-
Performance - optimizing queries, inserting the right caches, rewriting the queries to combine data, pruning, etc.
-
Deployment - high availability, scaling, geographic distribution, etc.
-
Security - do you fully understand the security profiles associated with GraphQL APIs/ You have to consider authorization, authentication, passing context, etc.
-
Evolution - no API is static and it needs to evolve. Your teams and team structures evolve and your API architecture should help manage those changes- giving teams control of their data domains and still enabling a consolidated view of the organization's data.
We tackle these concerns is subsequent master class sessions. The first episode goes on to discuss an approach - a declarative approach to implementing GraphQL - that lays a solid foundation for a new API architecture.
Build Faster. Run Better.
Our hosts go on to describe how building GraphQL declaratively:
-
makes it easy to build GraphQL against any backend
-
does 80% of the hard things automatically
-
gives API developers and architects control over the other 20%
Review the video for Carlos' demo that shows us how in StepZen
-
all backends are treated similarly. Powerful directives enable connection to any backend data source in a few lines of code - for databases,
@dbqueryconnects the data, for REST APIs,@restdoes the job, etc. And you can federate GraphQL backends in exactly the same way as you stitch a database with another database or a database with a REST API etc. using@graphqland@materializerdirectives. -
helper tools help write concise intuitive GraphQL schemas. You can use the
import databaseorimport curlcommands; StepZen introspects the backend and generates the code for you. Then you can modify it with@rest,@dbquery,@graphqland@materializerdirectives. -
the elegance of the declarative way of stitching the schema means you are connecting at the query level and data level. Yet, your performance does not suffer.
What about Designing for Security, Federation, Global Scale and more?
The blogs in the series:
-
How to Reduce Security Risks in API Architectures. You know how to secure REST endpoints. But are you worried about securing GraphQL?
-
How to Implement a GraphQL Layer when Data Resides in more than a Database. If you have more than PostgreSQL or any one database backend, this session is for you.
-
Federated Data: How to Massively Simplify your Approach. Current approaches to federated data access are much more complicated than necessary.
-
How to Design GraphQL for a Global Scale. Your applications are global. How to ensure that your infrastructure keeps pace.
And if you want to jump ahead, you can find the videos of each webinar on-demand at the YouTube GraphQL Master Class Playlist
Start For Free | | Request StepZen Demo | | Connect With The Team On Discord