7 Key Considerations for Building & Running Your Frontend APIs

 Anant Jhingran
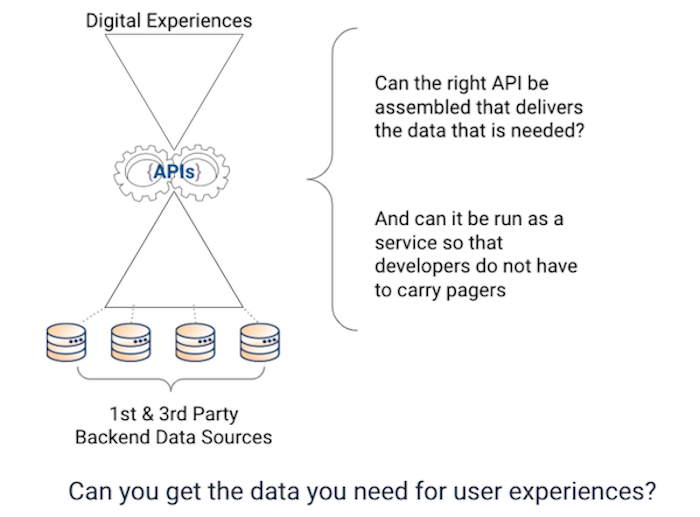
Anant JhingranFrontend developers want to build awesome experiences. Yet they need data from the backends, and perform actions against backends. The answer to their problem is APIs. Who builds those APIs? Are they built quickly or are the frontend developers left waiting? Who runs and manages the APIs? After all, the backends do not behave in a uniform ways — they speak different languages, emit differently shaped data, have varying authentication requirements etc., so running and managing the frontend APIs is not a task to be taken lightly.

Here are some considerations as you think through the APIs that are the gearbox between the frontend and backends.
The shape of the API matters
I was the CTO of Apigee for about a decade and saw the emergence, and then domination, of REST APIs. In my life before Apigee, I had seen SQL, the language of databases. And I often wondered if there could be a language for APIs that is more flexible than "you get what you get from a JSON response" of REST APIs, and better suited than "ask whatever you want" as SQL constructs? Turns out that there is — GraphQL. It is awesome for a frontend developer. It is equally awesome for someone building out the API. Why? Because it allows for connecting the dots, auto-documentation (have you enjoyed reading an Open API spec?), and "abstraction when you need it; details when you do not." I strongly recommend implementing GraphQL as the shape of those gearbox APIs.
Abstracting backends away matters
Fundamentally, frontend apps do not care about where the data comes from, they just want the data. What that means is that whether the data is coming from a REST endpoint, a SQL database, a NoSQL database, a GraphQL backend, or even a WSDL/XML backend, the frontend should not care. If there are two different backends feeding data into a common type, so be it. The frontend should not care.
Performance and reliability matter
There are two ways of doing APIs. Either each API carries in it the burden of taking care of performance ("let me introduce a cache") or errors ("this backend sometimes emits bad data, let me write logic to get around it"), or each API declares what it does and the system watches and does the right thing. The second pattern is far more preferable — think SQL, where you do not encode error conditions or performance. Rather, the database tries to and almost always does the right thing.
How you build the API matters
The needs of the frontend teams evolve as they keep pace with the needs of customers and markets. And there are simultaneously multiple frontend needs. Keeping up with all of that is not easy. You can, of course, fire off a program, code it, and manage its lifecycle as the needs evolve. The program carries with it the burdens of performance, reliability, etc. Or, you could build the API out of declarative constructs — type X is materialized using this call from backend Y. And type Z connects to type X using this field. Declarative constructs allow an API to be built quickly. And declarative constructs serve two other really useful purposes: (i) they keep the business logic away from the frontend API and (ii) they lead to much better deployment and runtime characteristics, because it is much easier to reason on, and take action on, an API that is built using declarative constructs.
Deployment and run-time characteristics matter
Getting to hello world is important. Getting an API up and running is important. But the road traveled to that point is much shorter than the road ahead. Backends are never stable. Keys get revoked. Bad data gets emitted. Programs need to scale. Performance needs to be monitored. Who is doing that? API teams are increasingly adopting APIs-as-a-Service as a solution to these day-to-day operational issues.
API security matters
APIs give a lot of flexibility and access to data to the frontend teams. They allow them to build awesome experiences. But now, what needs to be done to ensure that bad things do not happen? You have backend keys to manage. You have frontend access control to manage. If you decide to do GraphQL, you have the added headache of "my mutation endpoints should not be accessible," or "has the browser changed a query parameter and is now asking for data that it should not?" API management can solve some of the problems, but in general, GraphQL and backend keys related problems cannot be solved by layering API management around your API.
Is this API management?
API management should not be confused with APIs. While many API management products allow you to build out an API in their tools, increasingly, you would want to build out the API in the tool that is right for that API. For example, if your API is GraphQL, you want a tool that helps you build and run a well-designed and performant GraphQL API. And then you might want to layer in a dev portal, analytics, and some frontend key management using API management.
StepZen
Good GraphQL endpoints must balance a lot of things. I believe that GraphQL is really powerful and a good choice for both the frontend and backend developer. But GraphQL is new and the developers building a GraphQL API must be cognizant of best practices and tradeoffs. They must make conscious decisions to do the right thing. Systems and tools that push towards the balance, in the end, will be the best tools for the developers who build and the developers who consume GraphQL APIs.
Whether you’re considering GraphQL or have already decided that GraphQL is your path, we’d love to share what we’re doing at StepZen. Check out our docs, hit us up on Discord, or contact us.
We hope you sign up (it's free) and see how easy it is to build out the right API for your front-end needs. Then how it is even easier to forget about any runtime issues, by leaving the deployment, running, and maintenance to us.



