GraphQL Hackathon: It's a Wrap

 Helen Whelan
Helen WhelanPosting on behalf of Brian, Anthony, Samuel, Lucia, Carlos, Anant, and the entire StepZen team.
Last week over 150 developers wrapped up a week of building and learning at the Mintbean + StepZen QraphQL:Learn 'n' Hack Hackathon. In this post, we'll take a look at the projects (in alphabetical order) that our Learn 'n' Hackers built. You can access a demo for each project and the source code in GitHub via the links below.
We were truly inspired by everyone's energy and creativity. We know that everyone learned a lot about GraphQL. We learned a lot too and we had a blast. We are thrilled to keep working with you on the Mintbean Discord and over on the StepZen Discord
Bearometric Radio

The Bearometric Radio web app recommends music to listen to based on the weather. Will Campbell and Jay Cammarano built their app around a weather-report GraphQL API and a couple of music-related APIs. The app has a React frontend (with a touch of vanilla JS).
Get a Dog
 The Get a Dog web app allows you to select a dog type and returns information and a picture of a dog. Ethan Wright uses a React frontend and queries a GraphQL API for the thedogapi that he built on StepZen.
The Get a Dog web app allows you to select a dog type and returns information and a picture of a dog. Ethan Wright uses a React frontend and queries a GraphQL API for the thedogapi that he built on StepZen.
Holidays

The Holidays app calls two REST APIs (calendarific.com and ip-api) combining the responses into a single GraphQL endpoint. The React client queries for data about this year's holidays as if it was queried from a single GraphQL API. Erica Melo de Carvalho and Aamir Bakhtiar.
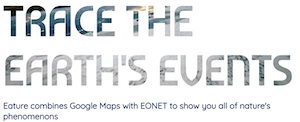
Eature

Stephanie Hou and Michael Fuery give us Eature - an app that lets us visualize events recorded by NASA's Earth Observatory Natural Event Tracker (EONET). The team brought a good amount of data together from several APIs to create an informative yet simple UI.
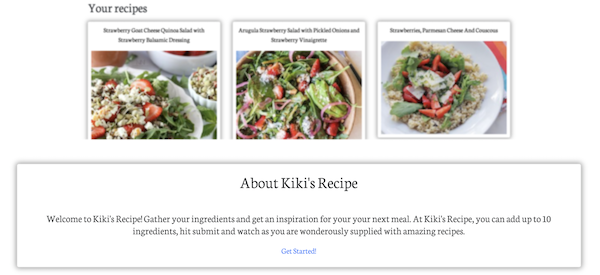
Kiki's Recipe

For the Kiki's Recipe project Danny Serrano, Marjorie Mejia, and Natalie Rojas used the following technologies – React, Bootstrap, Spoonacular API, Apollo Client, GraphQL, StepZen, Heroku (deployment) – to build an app that allows us to provide 10 ingredients, hit submit and viola! - we are returned some amazing recipes.
Lunch Time
For the Lunch Time app, our developers, Kelsey Schroeder, Leslie Meng, and Calvin Lowe take a different angle on the food theme. By building a GraphQL endpoint on a couple of Google Sheets data sources, they allow us to determine how much we can afford to pay for lunch today.
MLB Showdown

For the MLB-Showdown-StepZen app, John Ratanaprasatporn took his love for the MLB-Showdown card game and re-created it digitally by building a GraphQL API on a REST backend. John used React, React Spring and StepZen in his project.
React StepZen Comets (Fireballs)

For the React StepZen Comets project, David Griffin and Dale Sakamoto built a site to track meteors using NASA's JPL Fireballs API. They generate an array of Meteor objects. Users input a location, the app queries the Google Maps API and generates longitude and latitude coordinates. By comparing the coordinates to the array of meteors, the app finds the closest recent meteor strike and returns the meteors impact energy and velocity. In a clever visualization, the app shows us how the comet's speed compares to the fastest man and car.
Rocket-X

For the Rocket-X app, Nara K and Lauren Lee created a GraphQL API in StepZen that combined data from two REST APIs, api.spacexdata.com/v4/rockets and api.spacexdata.com/v4/launches, to show us all the rocket launches. They bootstrapped the project with Create React App.
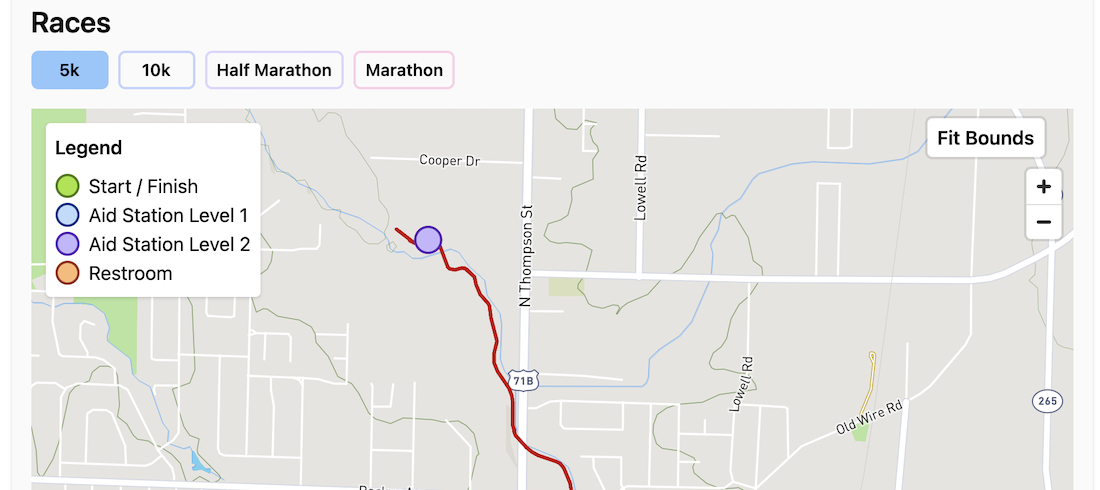
Running Event Page Creator

Jesse Moore's Running Event Page Creator is a single-page app that dynamically creates event pages using data from multiple tables in an Airtable base. Using StepZen, Jesse combines multiple REST queries into one client-side GraphQL query. The app converts the race name into a readable URL slug, parses a user-provided gpx file route into an interactive map, and user-provided latitude and longitude points into respective markers.
The Cartoon Character Quiz

Naomi C. built this Cartoon Character Quiz using StepZen, GraphQL, and the REST Last Airbender API. Give it a try - it's addictive!
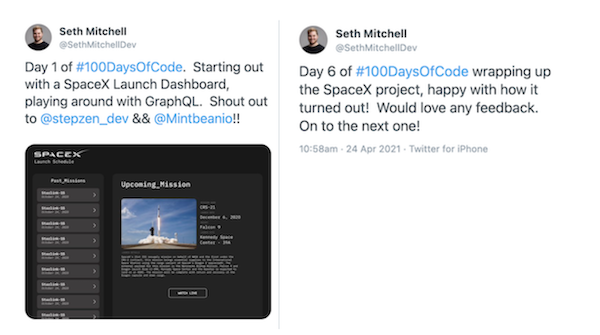
SpaceX Launch Dashboard

Seth Mitchell and Steven Larsen built a SpaceX Launch Dashboard, .
"We were able to build a comprehensive and dynamic launch dashboard utilizing SpaceX's API with minimal code using super-cool "materializers" to pare back and condense queries to only necessary response data.
The Pointless Dashboard

Nina Jhunjhnuwala, Jerry Ong, and Christopher Gitmed treat us to The Pointless Dashboard. Well, they had a point! They determined the best way to learn GraphQL was to make the API and do a bunch of API queries. They used React.js and Bootstrap 4 on the frontend. Then StepZen to convert REST APIs into GraphQL endpoints. Then GraphQL to query the APIs and fetch the data necessary to populate the various widgets on the dashboard.
The StepZen team looks forward to continuing our exploration of GraphQL with you all and can't wait to see what you build next. Hit us up anytime on the StepZen Discord.
Huge gratitude to to our friends at Mintbean. We look forward to working with you all again. Not yet signed up for StepZen? Try it free.