Realizing the Potential of the API in Jamstack

 Anant Jhingran
Anant JhingranThe A in Jamstack stands for APIs. These are the first- or third-party APIs that are accessed at build-time using the static site generators, or on the client using JavaScript. They enable developers to hydrate both static and dynamic content with data from various backend sources. We'll explore how the APIs can truly be the first-class citizen in the Jamstack ecosystem - one that developers leverage effectively.
APIs are the sweet dynamics that sweeten a Jamstack application to be more than a “static site.” Web developers can use relatively simple HTTP calls to endpoints maintained and scaled by other providers, thereby abstracting away all of their server-side concerns. ~Jamstack Attack! Static Sites, Dynamic APIs, and a Killer DX
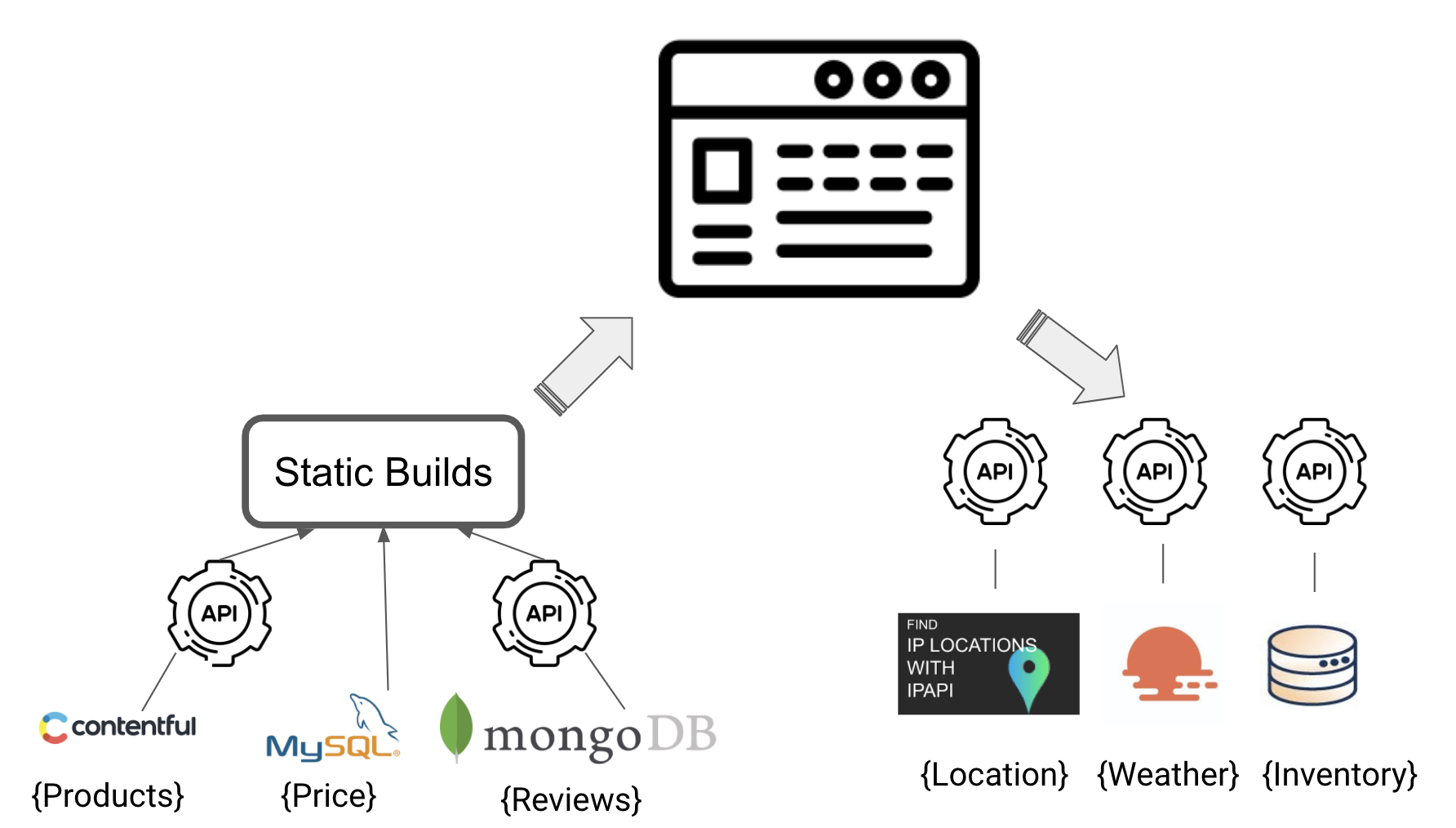
Developers use APIs and other direct access methods to get the data they need to build and deploy static Jamstack apps and sites. For example, for an eCommerce site you may get product information from Contentful, price information from an API connected to a MySQL database, and product reviews from MongoDB.
APIs are often used on the client when you want to access dynamic content from the browser. For example, you may have an API that determines the location of your users and therefore you might connect with IP-API (a popular API for determining the locations based on IP address). You may want to tailor your messages or offers based on the weather conditions, and so might connect with OpenWeatherMap’s or the AccuWeather API. You may want the latest, updated inventory, which might be different than the last snapshot of inventory at the time of the last static build.

APIs are not just the standard but a powerful way for developers to fetch and combine data during static and dynamic builds. We believe that the potential of APIs in Jamstack applications is fully realized when APIs are easy to build and run and can help developers seamlessly harmonize multiple data sources. Let’s look at some of the considerations.
No Two APIs are the Same
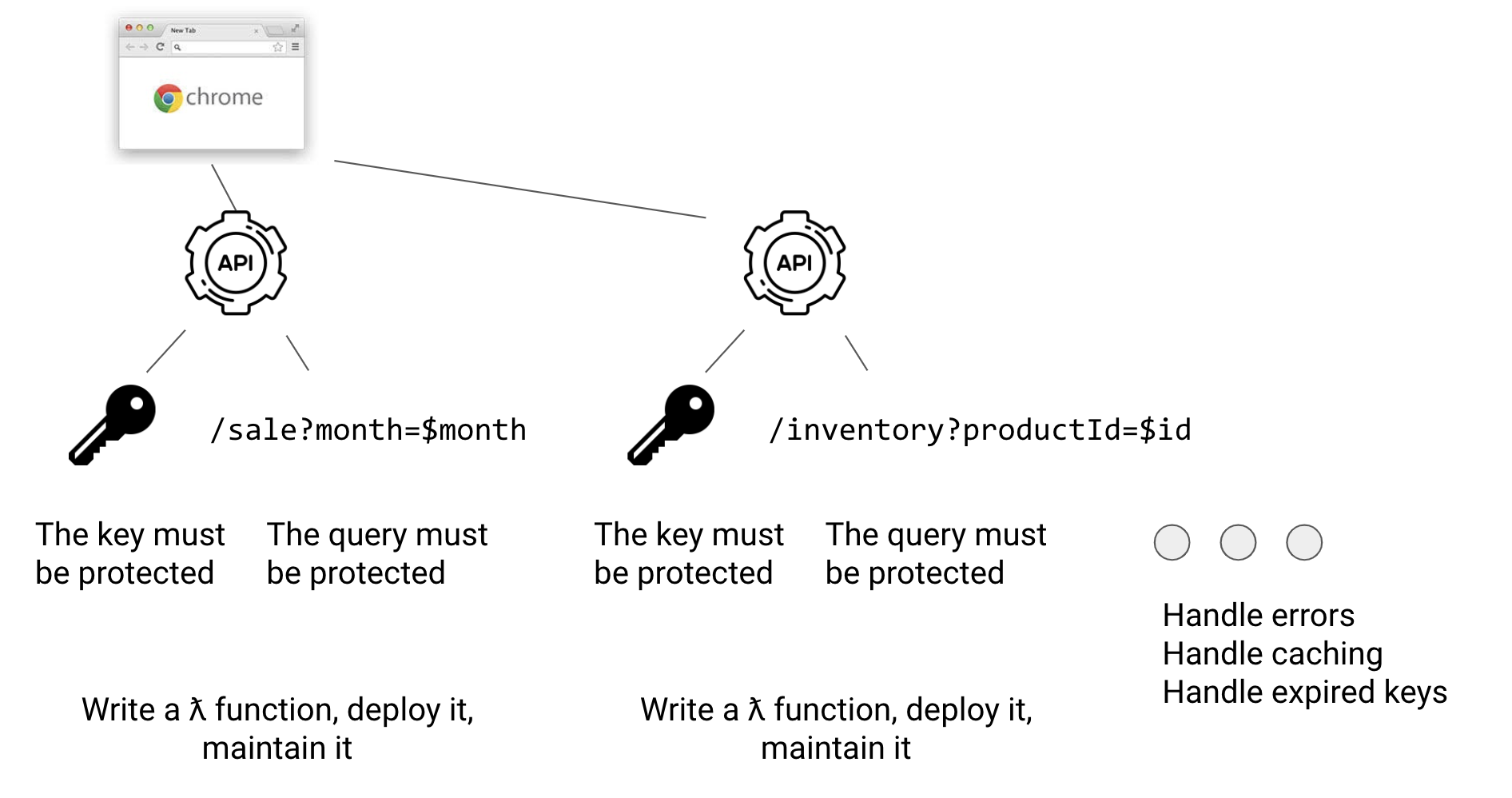
There are lots of APIs, and each behaves differently. There are different syntax, authorizations, protocols, and kinds of responses. Many APIs are well-documented, and many are not. Beyond discovering the data and its shape, writing the logic to handle it, and other design and build-time considerations, there are run-time concerns that compound the complexity. For example, if you want to call an API from a browser you need to protect the key for that API because you do not want the key to leak into the browser. You must also ensure that the query being executed by the browser is not modified in the browser. For example, say that you have an API that returns available items for sale in a specific month - you want to avoid somebody manipulating the month parameter in the browser. Suddenly they can find out what products will be available for sale next month - potentially leaking competitive information.
So what do you do? You write a lambda or other serverless function, then deploy and maintain it to take care of the API in question. Then the key and queries for the second API also need to be protected. So you write and deploy another lambda function. And on and on for every additional backend.
Furthermore, you’ll want to effectively monitor backends and know about response and API changes, API key invalidity, performance degradations. You’ll need to scale to optimize your applications and route around errors, effectively and efficiently handle protocol translations, design caching, handle API keys, access control, and manage rate limits and SLAs effectively. You often need to stitch APIs together, and create logic like “If something happens, call this API, otherwise call this API.”
So you’re writing, deploying, and maintaining more and more complex code. All this results in a decent amount of work that you must do to build, manage, and secure your APIs and apps.

See How to Secure API Routes for Jamstack Sites for a discussion on making asynchronous API calls in the browser straightforward, and the considerations for authentication, sharing and protecting API keys, restricting what users can do with your API, and more.
GraphQL: An API of APIs
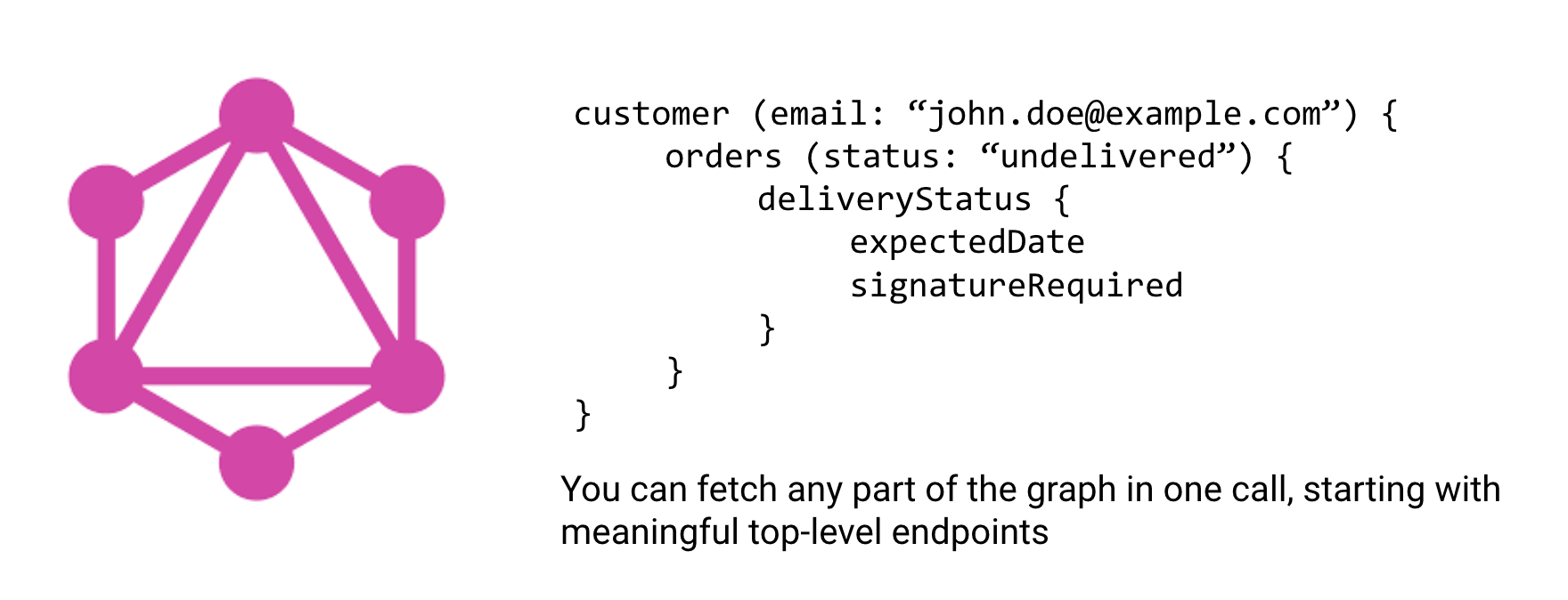
GraphQL is a natural API of APIs. It allows for different backend data sources and different ways of connecting those backends to be unified in the context of a single GraphQL endpoint. Therefore you can fetch a customer's information, their orders, and the delivery status of those orders all with one GraphQL API. This is one of the big reasons we chose to adopt GraphQL for StepZen.

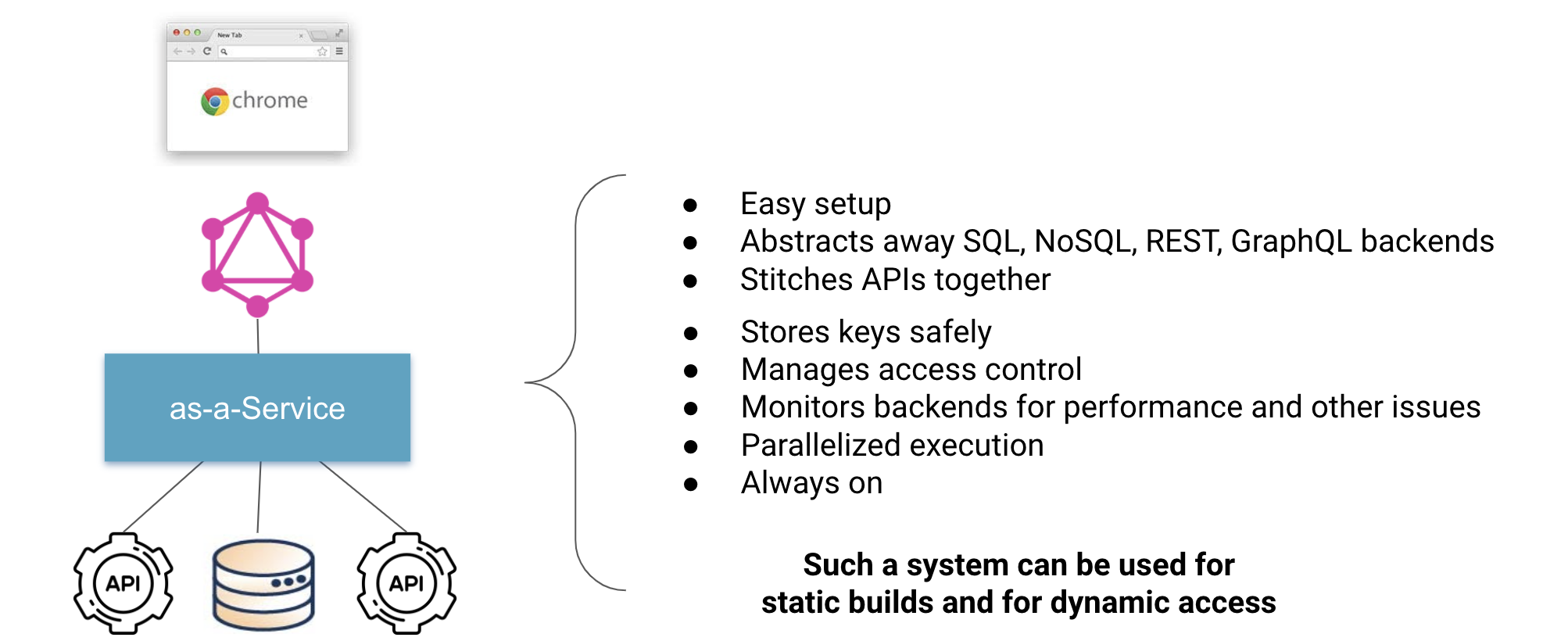
To fully leverage its power to abstract the complexity of backend APIs away, StepZen makes it easy to set up a GraphQL endpoint to query all your data and avoid the complications of myriad and varied backends. You don't need to be a GraphQL expert, build a GraphQL server, or understand resolvers. You can abstract away any backend - SQL and NoSQL databases, REST and GraphQL APIs, and more - and easily access all the backend data you need.

The GraphQL API you build on StepZen runs on StepZen - meaning that you build and manage zero infrastructure. We ensure that API keys are stored safely, manage access control, monitor the backends for performance, parallelize the execution, and ensure that your API is always-on so that the customers of your Jamstack application are happy. Even as you design and build your GraphQL API, you can test and iterate it locally with a built-in continuous deployment process.
Summary
We believe that you as a developer have to worry about a lot of things and therefore we strive to make it easy for you to get a GraphQL endpoint up and running. Because you build sites and apps that center on static assets and enable both static and dynamic interaction through APIs, we believe that the A in Jamstack is increasingly best served by GraphQL for frontend and full-stack developers alike. With StepZen, you can safely call all the APIs you use for your static assets or the dynamic experience. There are no keys to manage, no infrastructure to run or maintain.
Where to go from here
Check out the demo section of the Jamstack-SF meetup video where we used a simple application that shows all the orders for a customer and their delivery status to demo how the dynamic and statically built data is assembled to power the experience. You’ll see how to select a GraphQL schema (pre-configured with a connection to a backend) from our API templates GitHub repository, combine it with GraphQL snippets from a private repository, and deploy the unified GraphQL endpoint that you can query to deliver a static and dynamic experience for your Jamstack site.
Not yet signed up for StepZen? Try it free here https://stepzen.com/signup. We continue to add to our API templates ecosystem so that you can grab a pre-built GraphQL API and have your endpoint up and running in minutes. If there's one you'd like to have or an extension to an existing one, we'd love to hear your ideas.



