Why Headless CMS Needs Page Management

 Joel Varty
Joel VartyAs we look ahead to a joint Agility CMS and StepZen webinar to discuss how you can power up your Jamstack sites with GraphQL APIs and Headless CMS, we are thrilled to welcome Joel Varty to the StepZen blog to share his perspective on page management in Headless CMSs.
One of the most important aspects of a content management system is how it gives non-developers the ability to edit content. I think we can all agree that, for the most part, we don't want our developers spending their time writing content (or copying and pasting it). Most headless CMS stay away from "page management." They claim that the separation of content from its presentation disallows the management of "pages," as they are only intended for a single output - your website. While this is true, it also ignores the fact that the main anchor for online content is your website, and it needs a special case. And yet creating pages, organizing sitemap, and re-ordering components on a page is one of the main tasks that editors often need help with when they work with a Headless CMS. However, it does not have to be this way.
Let's Take a Step Back
When new customer experience channels (think Amazon Echo and digital signage) started to emerge, developers had a great idea.
“Let’s build a content management system that doesn’t care about which frontend you use. It just pulls and pushes content headlessly, to any channel or device using APIs!”
Suddenly, brands could write up content and design images to be spoken aloud by Amazon Alexa or displayed proudly on a wide-screen monitor at shopping malls, movie theaters and subway tunnels. The only problem was, those headless CMS solutions focus purely on the usage of APIs to push and pull content to external applications and channels - ignoring the needs of marketing teams to find, organize and create this content.
What is Headless CMS?
Headless CMSs come in different forms. Some label themselves as API-first, some as content-first, and many other variations of the headless trend. However, there is a problem with the way headless CMSs operate.
Most of them can handle the storage and distribution of content that makes headless so attractive. These platforms recognize that it’s necessary to push content to various channels outside of standard websites. The ability to connect to APIs and distribute to any front end makes this possible. However, headless CMSs don’t cater to the ones producing this content - the editors and marketers.
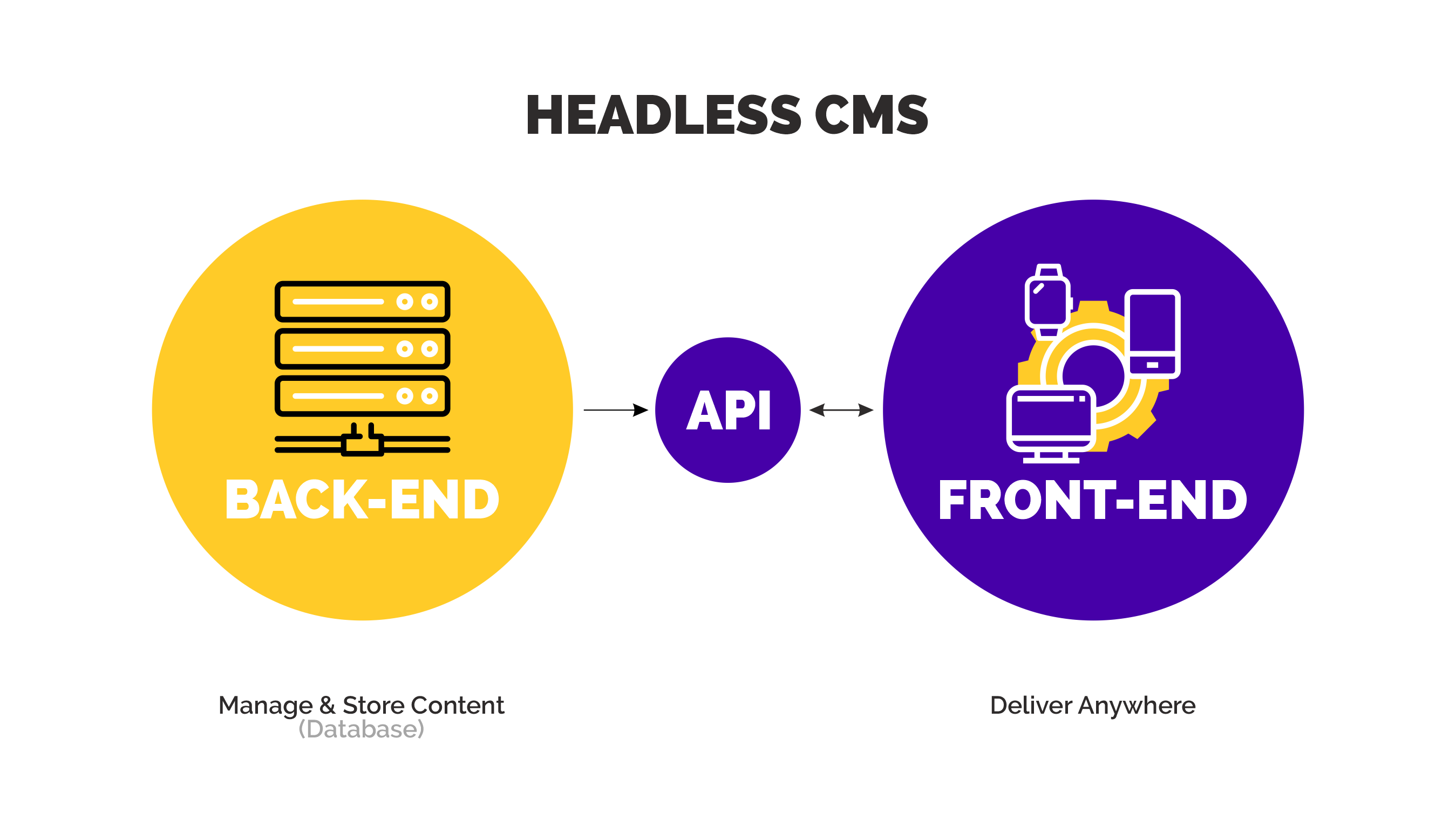
Contrary to a traditional CMS, a headless content management system is entirely decoupled from the presentation layer or frontend, which is referred to as the "head." At the same time, the backend is your content repository and content management system, known as the "body."
When you separate your content repository "body" from its presentation layer "head," it becomes a headless CMS. However, what truly makes a headless CMS better than a traditional CMS is its content-first approach with full APIs to access and display content in any way desired.

With this approach, a headless CMS enables you to author your content through the RESTful API and deliver that content wherever you need it — not just to a templated website or application. A pure headless CMS doesn't generate any front-end code, which is why a headless CMS is sometimes referred to as "Content-as-a-Service" (CaaS). This process results in the best available digital experience for the end-users of a particular device. Front-end developers can continue developing new functionality for any channel, independent of the core/backend CMS.
Life Without Page Management
At the start of website development, a developer usually determines all the pages and routes in your site so that then they can build the content types to represent them.
But what about pages we want to add in the future? I'm not talking about merely adding new blog posts or articles here (those are list items, not pages), but instead adding actual new pages on the site, perhaps nested under other pages. What about landing pages, new lines of business, and so on? The second complication here comes when we've got many pages we want to create on our website. If we have to create a different content type to articulate that, we will have a ton of content types to define. Some CMS systems limit the number of content types, charging overages at a certain point. That's limiting in and of itself, but the bigger deal-breaker here is who is doing this work: Developers.
When we predefine our pages, a developer has to do the work of actually setting up those routes in code. Then they have to map those routes to the content types we defined earlier. Not only is that a great deal of work, but it means we have to get a developer involved again every time we want to add a new page! There's a better way.
What is Page Management?
A headless CMS acts primarily as a content repository, storing content for use on multiple channels. This isn’t enough for the modern-day marketer and limits the capabilities of the organization as a whole. Most developers and architects start building their content using simple content definitions, and while that’s a good way to get started, it doesn’t scale well.
That’s why built-in page management is in high demand these days. Page management empowers editors to create and manage content using reusable building blocks, also called modules. Using these building blocks, editors can manage their site’s page tree, edit SEO, and determine content relationships and the functionalities of each page. Also, developers can choose which modules editors can add, where they go, and what they do. Page management also includes page templates. Developers create templates to narrow down the possibilities of what kind of content your website shows, giving the editors the tools to customize them but with a consistent output. Each page template has content zones that give editors a location to drag and drop modules.
Why Headless CMS needs Page Management?
Let’s recap this one day in a life of a content editor from a typical marketing team:
- I need to create a new landing page specifically for the press. It will have the same content layout as the home page, but just different content.
- I need to set the SEO properties for each page, such as Meta Tags and Meta Descriptions.
- On the home page, we want the YoutTube video to be BELOW the Main Rich Text, but on our press page, we want the YouTube video to remain ABOVE the Main Rich Text.
- Our CEO doesn't like it - can we have the YouTube video ABOVE the Main Rich Text area on the homepage again?
In the scenarios above, you can see that the editor's needs are impossible to predict. It's not their fault. It's just the nature of the game. Managing content comes with a lot of changes.
Not taking advantage of Page Management for your digital solution means It's not flexible for editors. Hence, developers spend most of their time taking orders, tinkering with existing code to support content requirements, and wishing they were doing something else! Content changes should not have to involve developers.
So what does this ultimately mean?
- Editors cannot create/manage pages on their own without a developer
- Editors cannot control which components are on each page
- Developers get bored or burnt out
- More development resources/expenses required
- Productivity on the website suffers
And, who's at fault in this? I'll give you a hint, it's not the editor, and it's not the developer... It's the architecture!
The Benefits of Headless CMS with Page Management
Using Page Management, you can empower editors to create and manage pages for your digital solutions using reusable building blocks (i.e., modules and page templates). With page management, content editors can manage your site's page tree, page-level SEO properties, and determine what content and functionality will be on each page. As a developer and architect, you still have full control over what page templates are available to the editor, where they can place modules within the page, and what the modules can do. To sum up, the benefits of Page Management:
- Empowered editors who can do more without a developer
- Happier developers who can focus on new functionality and enhancements, and less time responding to new content requirements
- Increased productivity
- Fewer resources/expenses required
Which Headless CMSs have Page Management?
According to G2 Crowd Headless CMS grid, there are three leaders in this space. Let’s review their Page Management options.
Agility CMS

Agility CMS is the pioneer in this space. Agility had Page Management from the very beginning since 2003, it is not a recently added feature. With Agility CMS, you can define three things that make Page creation and editing simple:
- Page Templates: Templates allow developers to determine a name and a set of modules where content editors can add content. Developers can also write code to render this template into an HTML document.
- Modules: Modules are reusable sets of fields that can go from a header to more complex UI elements such as a sliding image carousel. In short, modules are the building blocks that enable complex websites.
- Digital Channels and Sitemaps: A sitemap is a content structure that developers use to render the website. In Agility CMS, websites have one or more sitemaps defined, each in its own channel, enabling multi-site management and granular control over each digital property.
- URL Management: create redirects, test them, and do bulk edits right in the CMS
- SEO Fields: define meta keys words and meta descriptions, page names and decide if pages need to be shown in your sitemap right in the CMS.
The main thing about Agility CMS is that instead of coding and routing each page individually, developers now have to code only a few page templates and modules. These templates can be reused across the website, sharply reducing the amount of work that developers need to do from the beginning.
The cost of Page Management with Agility CMS
Page Management is included as a default feature on all Agility CMS pricing packages incl. a free Developer plan. It is FREE and you don’t need to pay extra to use it. Agility CMS paid plans start at $490 for Business Pan.
Contentful
 Compose is a brand new application by Contentful that allows you to build and publish web pages in a few steps. Compose is a streamlined version of the Contentful web app designed specifically for editors and authors who don’t want to mess around with the more technical aspects of Contentful. Unlike the web app, Compose does not require content modeling knowledge. Instead, editors can assemble pages from predefined content components and media, without involving additional engineering resources.
Compose is a brand new application by Contentful that allows you to build and publish web pages in a few steps. Compose is a streamlined version of the Contentful web app designed specifically for editors and authors who don’t want to mess around with the more technical aspects of Contentful. Unlike the web app, Compose does not require content modeling knowledge. Instead, editors can assemble pages from predefined content components and media, without involving additional engineering resources.
Compose experience is not the same as using Contentful with Page Management and characterized by the following:
- Compose is used for the quick creation of web pages.
- Pages and fields are predefined and do not require extra setup.
- The hierarchy of the page building blocks is displayed in a single editing view.
- Entries can be published all at once with a single click.
The cost of Page Management with Contentful
For Team users, Compose + Launch can be added to all spaces within your organization for $1,995/month. The apps are available for a free 10 day trial, which will create a test space that allows you to test Compose + Launch without impacting the content or operations of your normal spaces. Contentful Team plans starts at $499.
Kentico Kontent

Recently, Kontent offers Web Spotlight as their Page Management feature. Web Spotlight combines in-context website management with the flexibility and multi-channel support of a headless CMS.
Web Spotlight makes it easy to create pages, add content, and rearrange components without any help from developers. Once you’re done, add the page to your navigation so all visitors can find it. With this feature, you can update content right within the pages of your websites. Changes can be made in seconds, without wondering how everything will look once it's published.
The cost of Page Management with Kentico Kontent
Web Spotlight is not included for free, you can add to your plan for $499/month. Kentico Plans start at $1249 for Business and $2,499 for Premium.
To Wrap Up
Headless CMS is the future of content management and the movement away from Traditional CMS towards Jamstack API-based architecture is obvious. Headless CMS is not just for developers anymore. But enterprise teams with marketing professionals need the Headless CMS solutions that can empower content creators and free up developers time. This is where Page Management comes in. With the help of page management, content editors can create and move pages around the sitemap in any way they see fit, adding modules to the websites and updating the properties of these modules as well.
All three Headless CMS leaders - Agility CMS, Contenful and Kentiko Content offer Page Management. Agility CMS offers it as a built-in feature for all plans including free. Contentful and Kentico charge $499 a month for a Page Management add-on.
Where to go from here
Headless Content Management Systems are a core part of the modern eCommerce stack. Please join us for the joint Agility CMS and StepZen workshop - Power up your Jamstack sites with GraphQL and Headless CMS to discover how StepZen can tie Agility CMS data with eCommerce data from Shopify.